A website teaching kids about the Noble gases

A website teaching kids about the Noble gases

Design and create a website to explain elements from the periodic table. The Periodic Table as we know is a table of the chemical elements arranged in order of atomic number so that elements with similar atomic structure appear in vertical columns.
The content is scientific to be used by those in the science profession. Nevertheless what about young people or undergraduate students. Is the content aiding or confusing their understanding of the periodic table elements? Using IxD is it possible to enhance learning through a better thoughtful design by considering the content, micro/macro level interaction or even gamification.
This project will ask you to look at the content of the periodic table from the micro-packets of information in each cell on the periodic table to the wider range of content when looking at the details of each element.

Before I started designing anything I had to choose a target audience, I decided to go for the younger choice because The idea of what I wanted the website to look like would have fit with that style more.
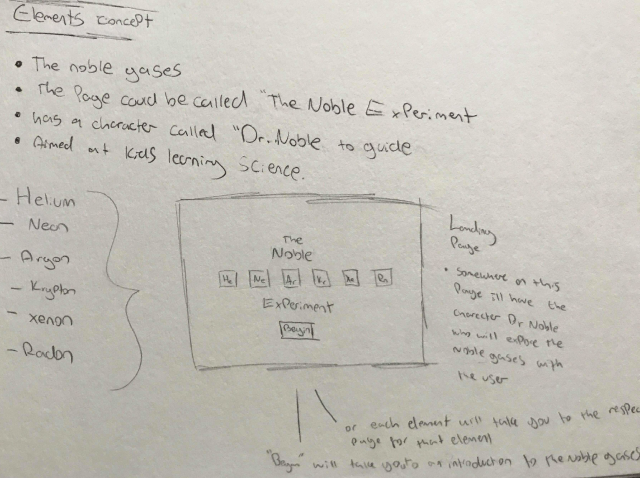
So the idea I went with was a simple layout aimed at kids. In the brief we were told to pick 5 elements to showcase, so I chose the noble gases, I wanted to pick elements that related to each other, this meant though that I had 6 elements to do.
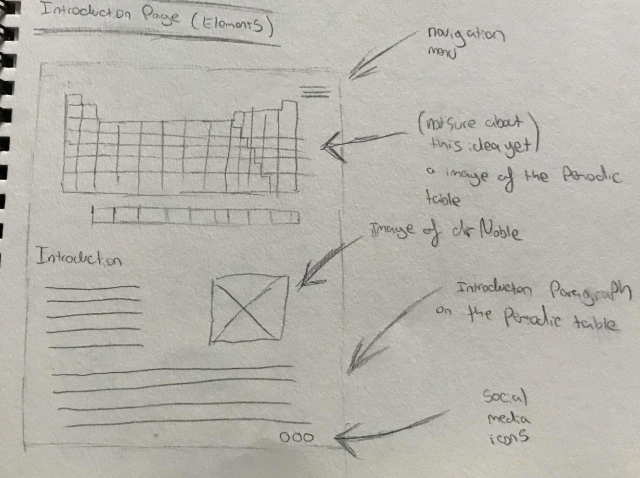
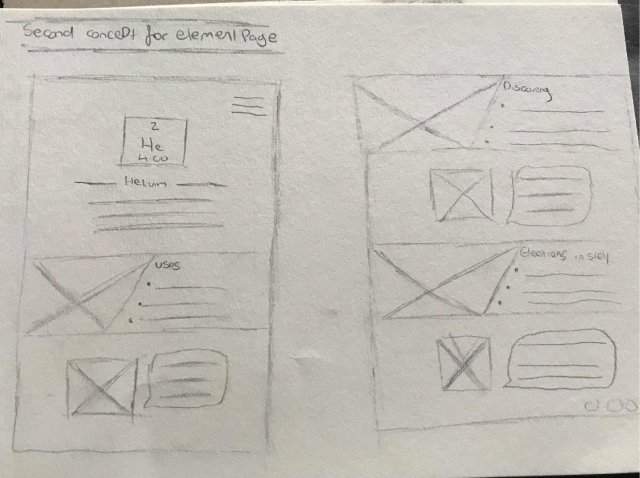
These first sketches are showing off the first concepts I had for the page layouts. At the start, I was going to have a periodic table at the top but after a while, I thought it would be better to just have the element tiles of the ones I was doing as a navigation menu.
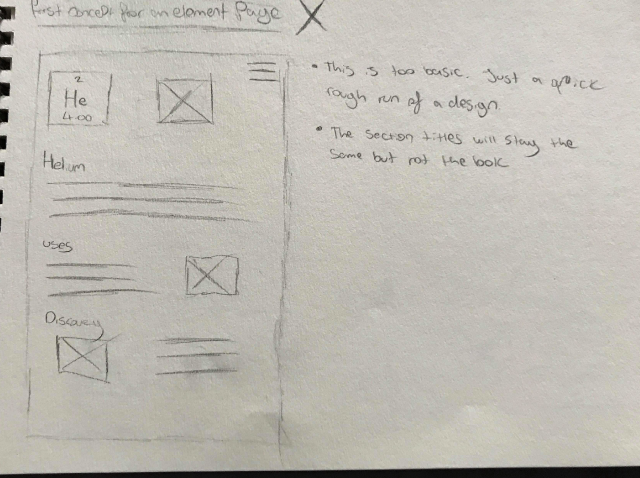
When it comes to the element pages, the idea of having the diagonal lines was too complicated in code so I scrapped that idea and just went for a more simple layout.




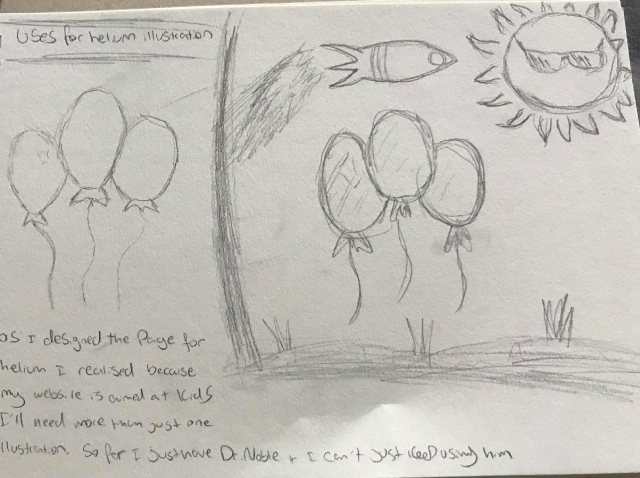
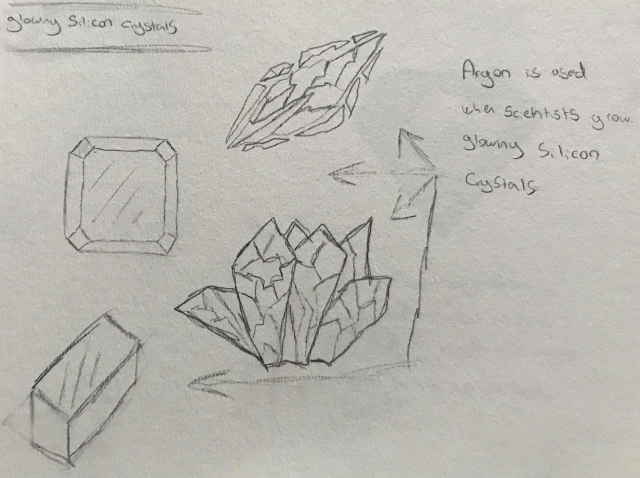
After I got the layout decided, I knew that I was going to need to have 3 illustrations on each element page so I started sketching out ideas for those.







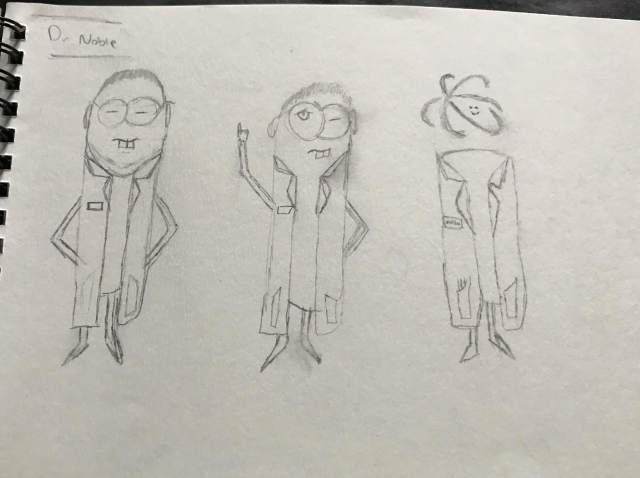
Meet Dr Noble, this was a character idea I came up with to guide you around the site. He originally had a bigger role to play in the site, but I made more sense the further I got in to just have him on the home screen.
This is the first concept I came up with for him. Wasn’t the biggest fan though, I think he looks too much like a pickle.

This is the second, and ultimately the one I decided to go with. I really liked the idea of making a scientist that had an atom for a head.